・刪除左上角或右上角廣告教學~
基於很多格友還是搞不太懂如何去除廣告
結合此篇教學整理出目前所需的語法 ➠ 引用_[生活/好康] MIB廣告分潤計劃退散 // 利用CSS+JQuery還你乾淨的部落格版面 (20130605 四次更新)
從部落格後台樣式管理中找到自訂樣式

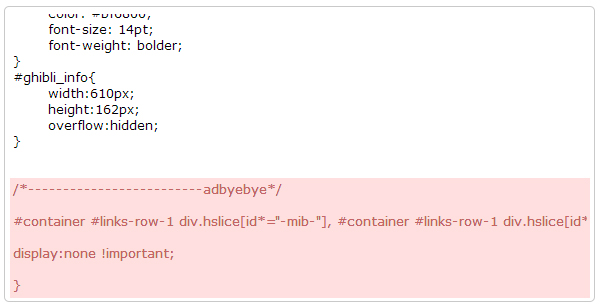
進入後將以下的CSS樣式貼入後儲存
#container #links-row-1 div.hslice[id*="-mib-"], #container #links-row-1 div.hslice[id*="-Mib-"], #container #links-row-1 div.hslice[id*="-mIb-"], #container #links-row-1 div.hslice[id*="-miB-"]{
display:none !important;
}
更新一下CSS,先利用CSS阻擋

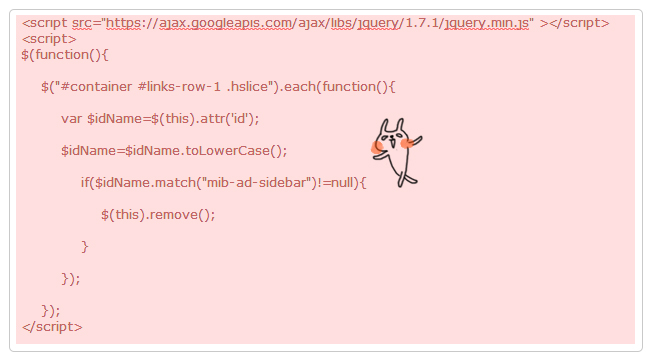
再來是更新JS啦 將原本的JS更新為以下版本
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" ></script>
<script>
$(function(){
$("#container #links-row-1 .hslice").each(function(){
var $idName=$(this).attr('id');
$idName=$idName.toLowerCase();
if($idName.match("mib-ad-sidebar")!=null){
$(this).remove();
}
});
});
</script>

再多幾次的重新整理都不會再出現啦 
*****************************
統合以上簡單教大家~
只要將以下語法,貼在自[自訂樣式]裡的[CSS原始碼編輯],在所有語法的最下方
#container #links-row-1 div.hslice[id*="-mib-"], #container #links-row-1 div.hslice[id*="-Mib-"], #container #links-row-1 div.hslice[id*="-mIb-"], #container #links-row-1 div.hslice[id*="-miB-"]{
display:none !important;
}
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" ></script>
<script>
$(function(){
$("#container #links-row-1 .hslice").each(function(){
var $idName=$(this).attr('id');
$idName=$idName.toLowerCase();
if($idName.match("mib-ad-sidebar")!=null){
$(this).remove();
}
});
});
</script>
貼上之後即可消除廣告~
PS..點下去秀出[樣式作者不允許你修改樣式]的
請更改可修改的版型,要不然無法更改~



 留言列表
留言列表
